Build a custom homepage with a WordPress page builder, WordPress is a highly sought-after content management system (CMS) due to its user-friendly interface and adaptability. Its popularity stems from its flexibility and ease of use, as it allows users to easily generate custom pages. Using a page builder can help in creating custom homepages that are tailored to specific needs. In this article, we’ll delve into the process of building a custom homepage using a WordPress page builder.
Table of Contents
Prior to learning how to build a custom homepage with a WordPress page builder, it’s important to understand the reasons for using one. Page builders are software tools that enable the creation of custom pages and layouts without necessitating knowledge of coding. They are designed with a drag-and-drop interface, which facilitates the addition and arrangement of elements on a page. With a page builder, it’s possible to create a professional-looking homepage that meets individual requirements.
Build a Custom Homepage with a WordPress Page Builder and WordPress supports a number of page builders, each with a unique set of features and functionalities. The most well-known page builders include Thrive Architect, Beaver Builder, Elementor, and Divi. We’ll be utilizing Elementor for the duration of this course.
Popular page builders like Elementor are renowned for their simplicity of use and robust functionality. Its drag-and-drop interface makes adding and organizing objects on a page simple. Additionally, it has several widgets and templates that you may utilize to build unique pages.

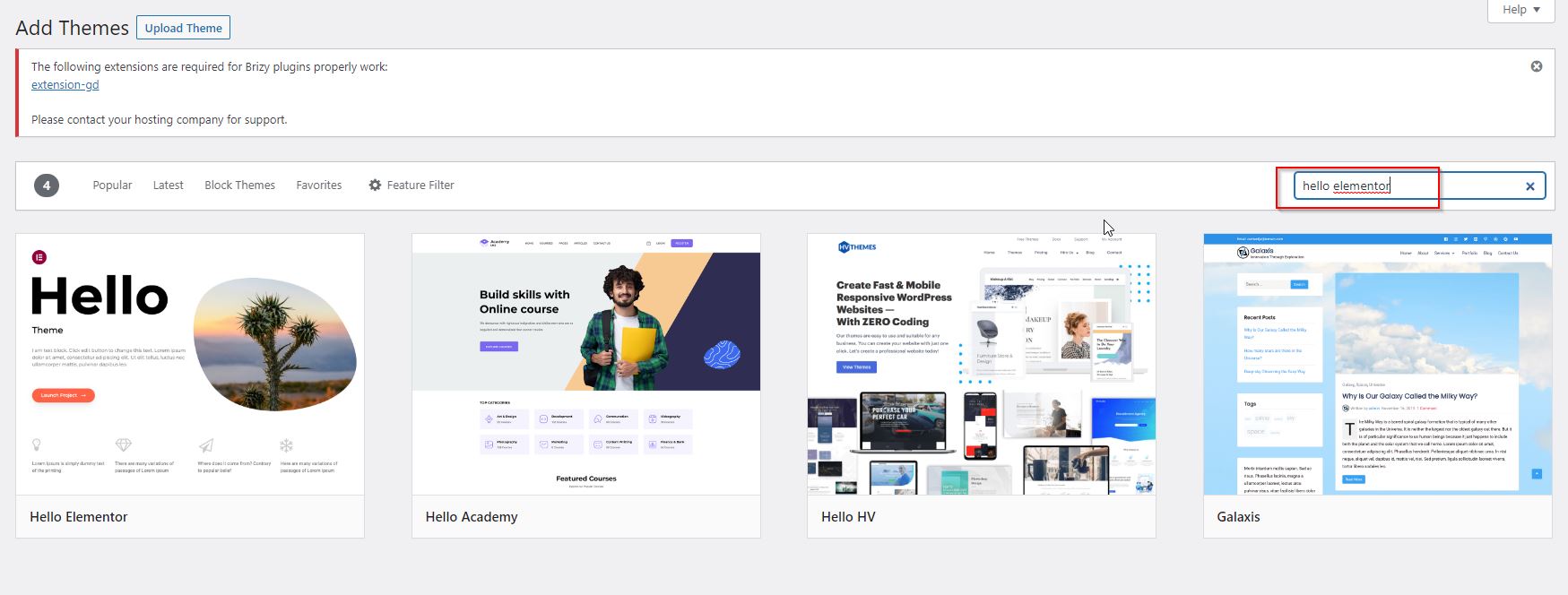
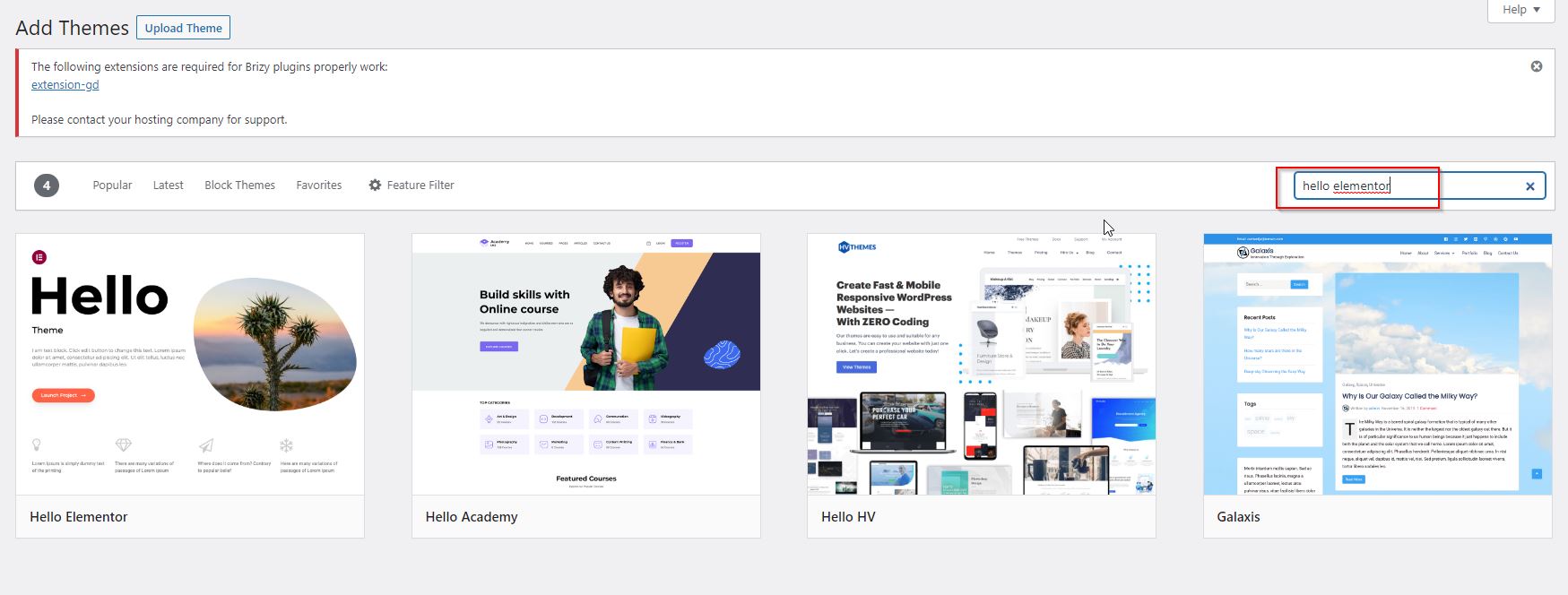
You must select a theme before you can begin designing your personalized homepage. The whole look and feel of your website, including your homepage, will be determined by your theme. For WordPress, there are thousands of themes available, both free and premium. To locate a theme that meets your needs, go through the WordPress Theme Directory.
Look for a theme that works with the page builder of your choice when making your selection. If you’re using Elementor, for instance, seek for a theme that is optimized for use with Elementor.

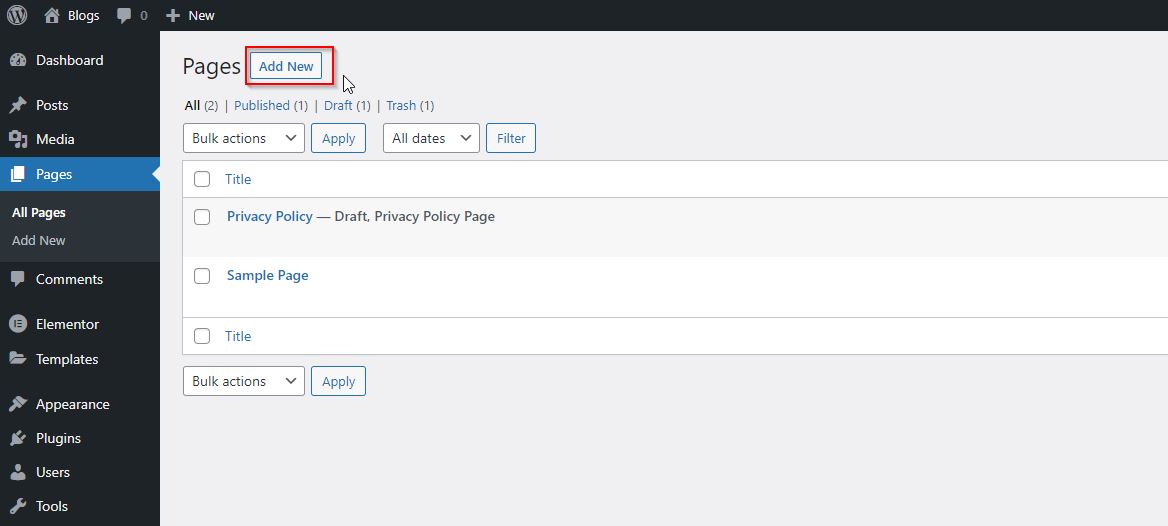
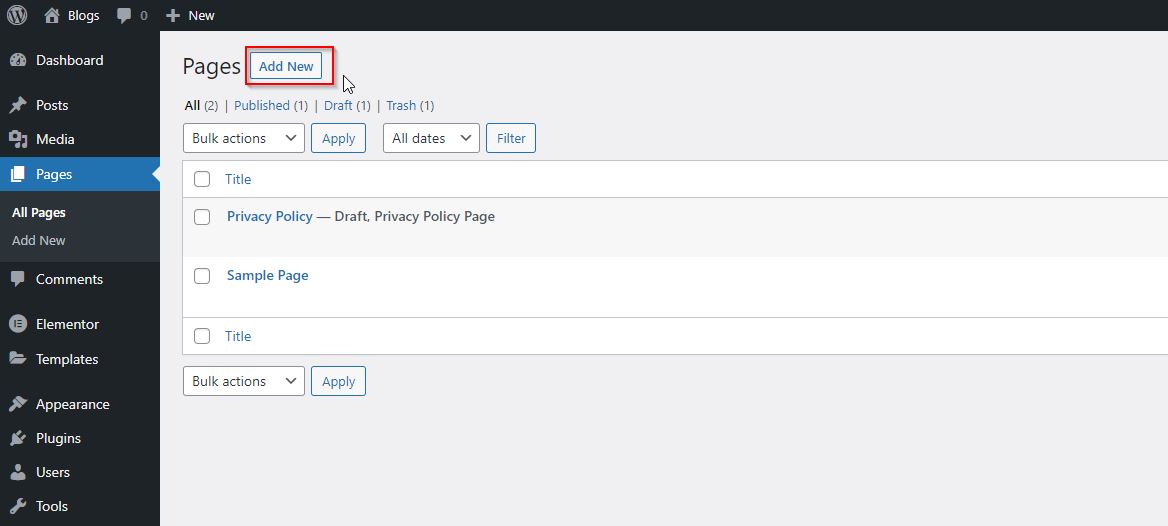
It’s time to create a new page after selecting your page builder and theme. Log into your WordPress dashboard and go to Pages > Add New to accomplish this.

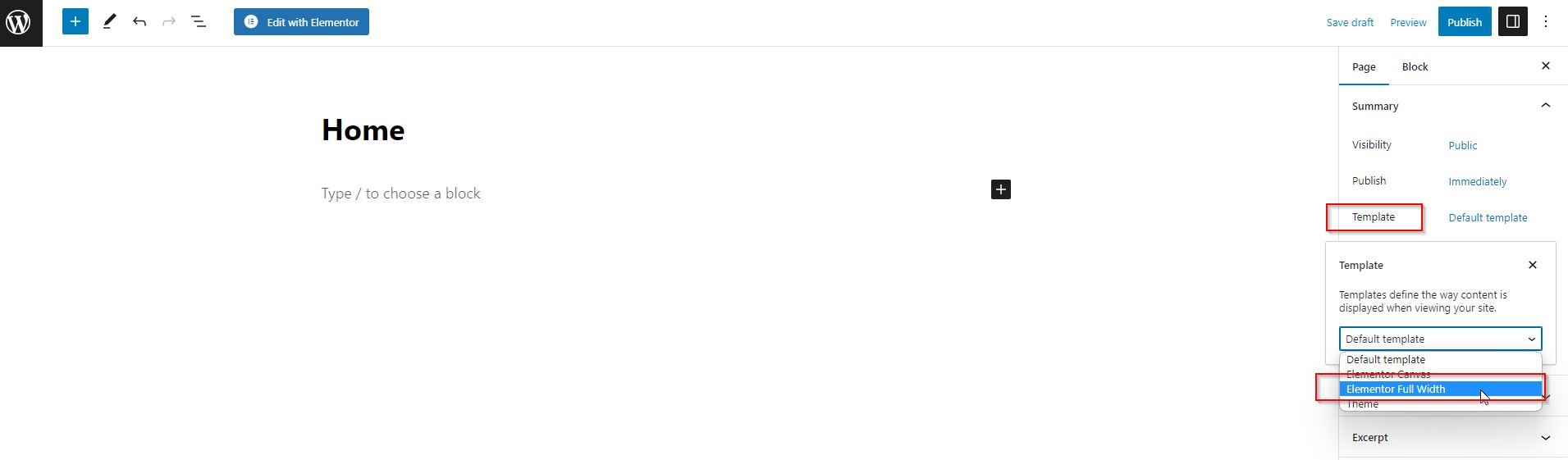
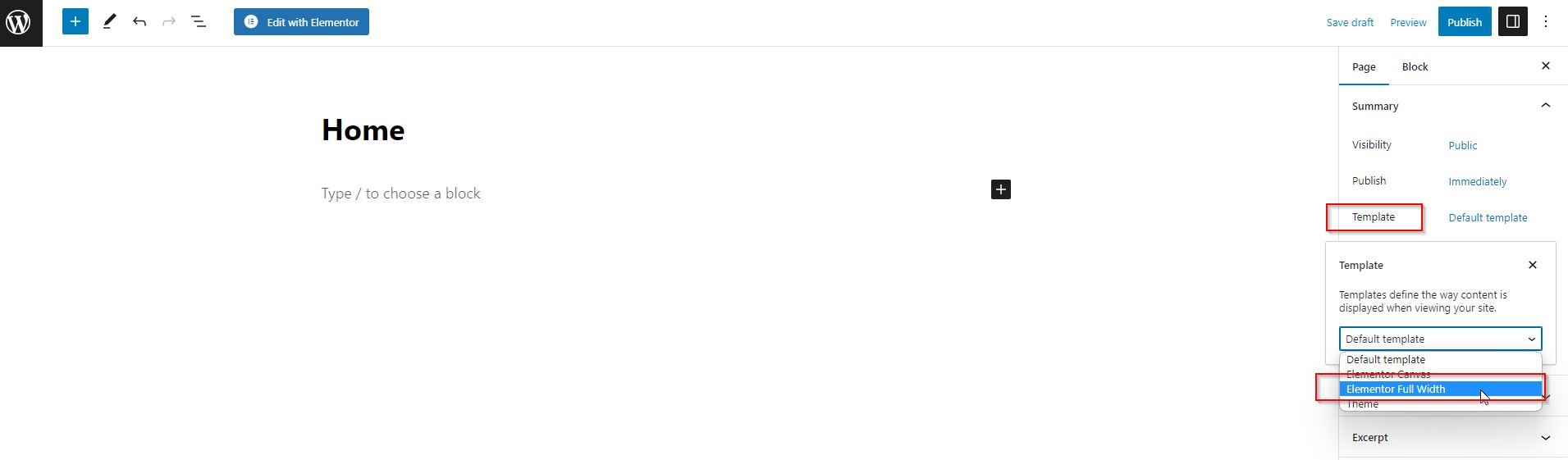
Name your new page with something like “Homepage.” Then, from the Page Attributes box on the right side of the page, choose the “Elementor Full Width” page template.

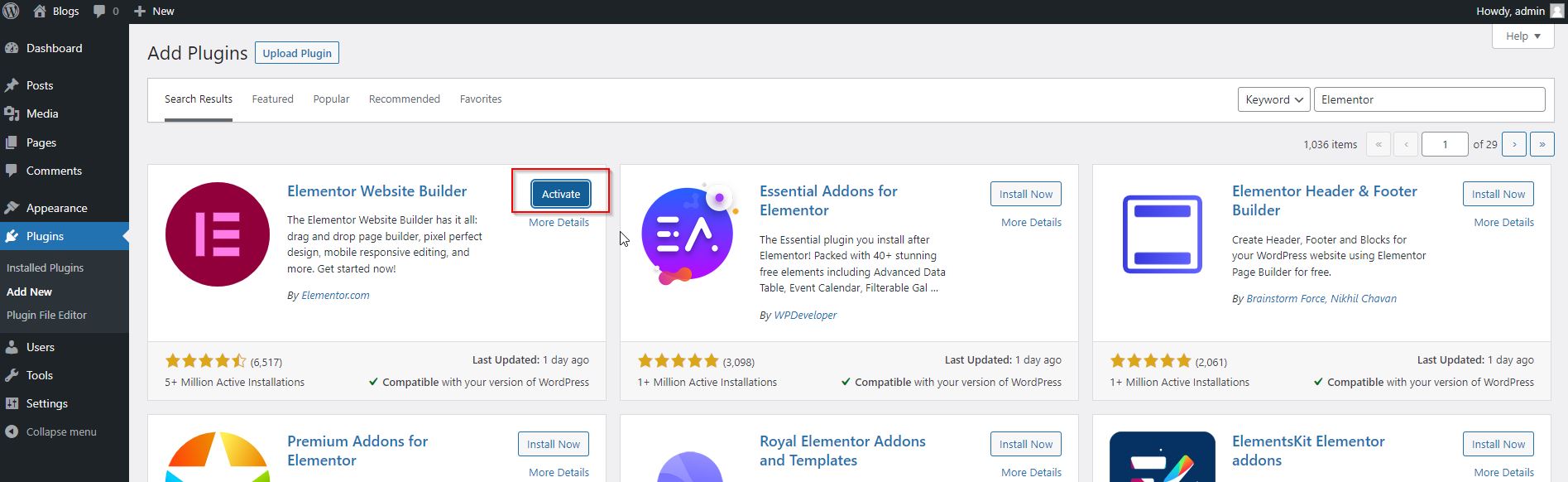
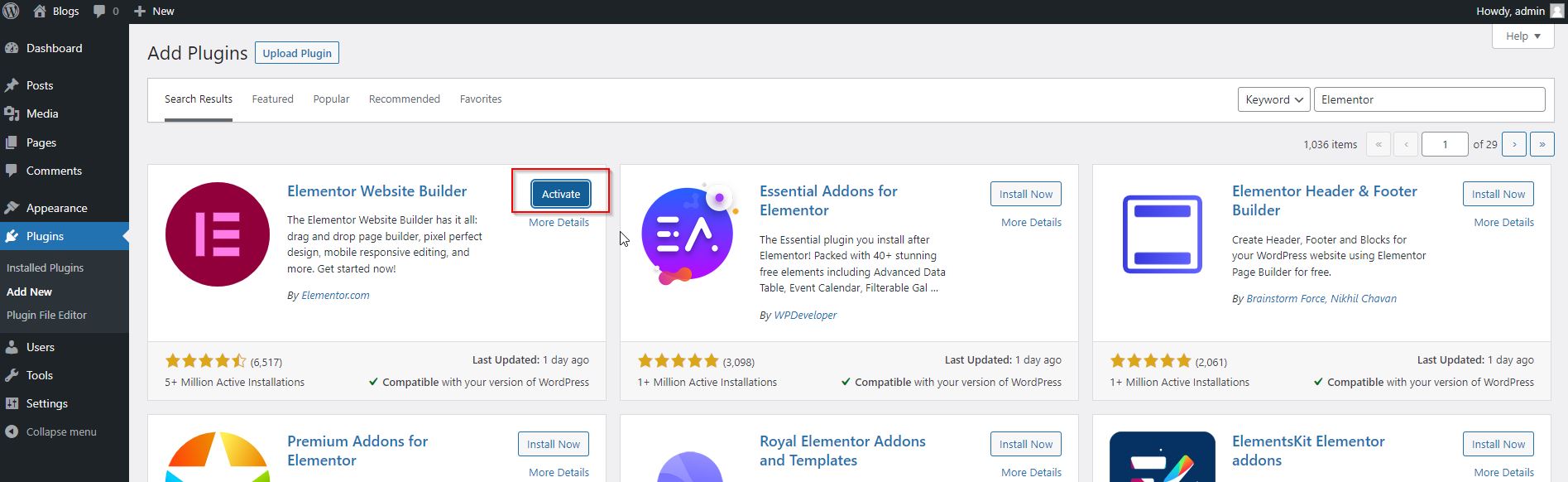
If you haven’t already installed Elementor, you’ll need to do so now. To install Elementor, navigate to Plugins > Add New in your WordPress dashboard. Search for “Elementor,” then click “Install Now” and “Activate” when prompted.

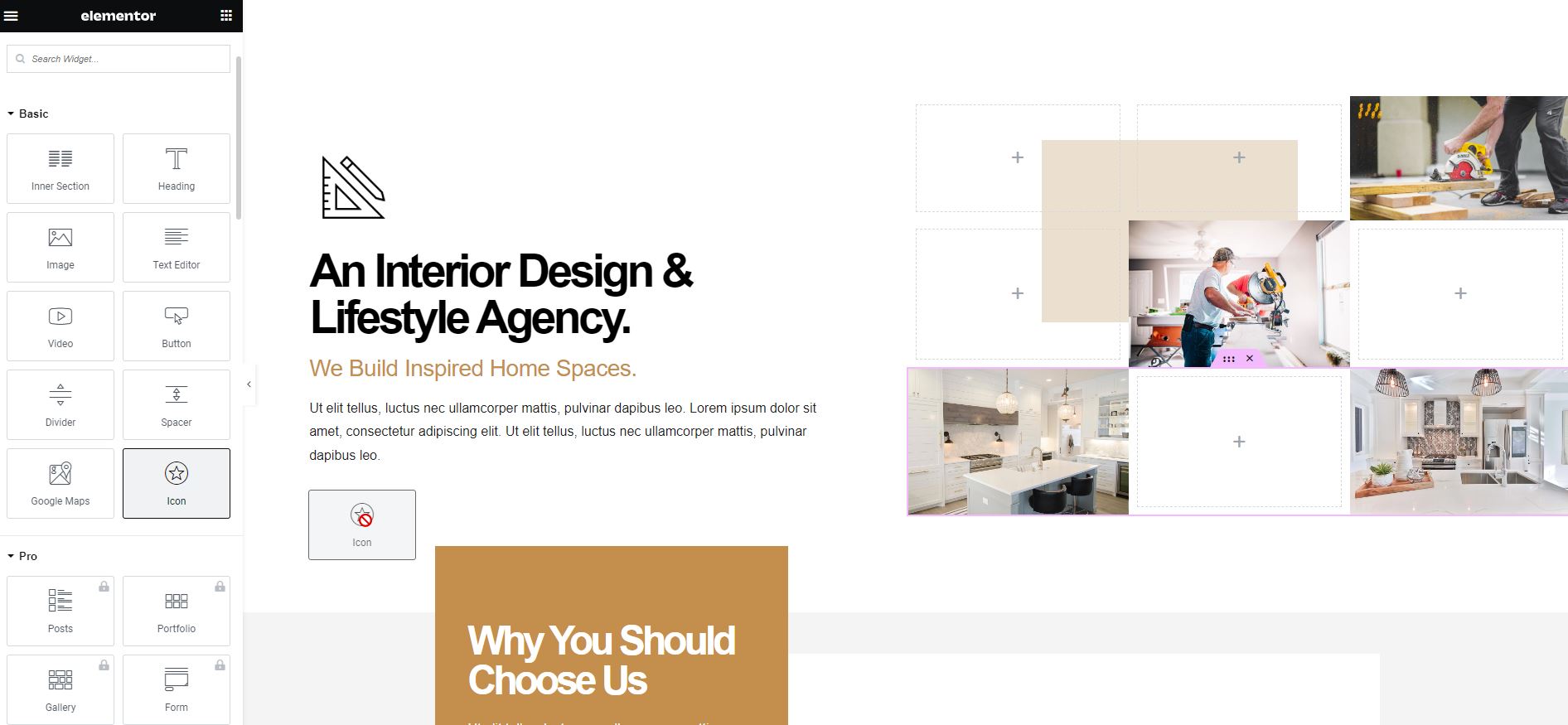
You are now prepared to begin creating your unique homepage because Elementor is installed and active. The “Edit with Elementor” button may be found above the page editor when editing your new homepage. To open the Elementor page builder, click this button.
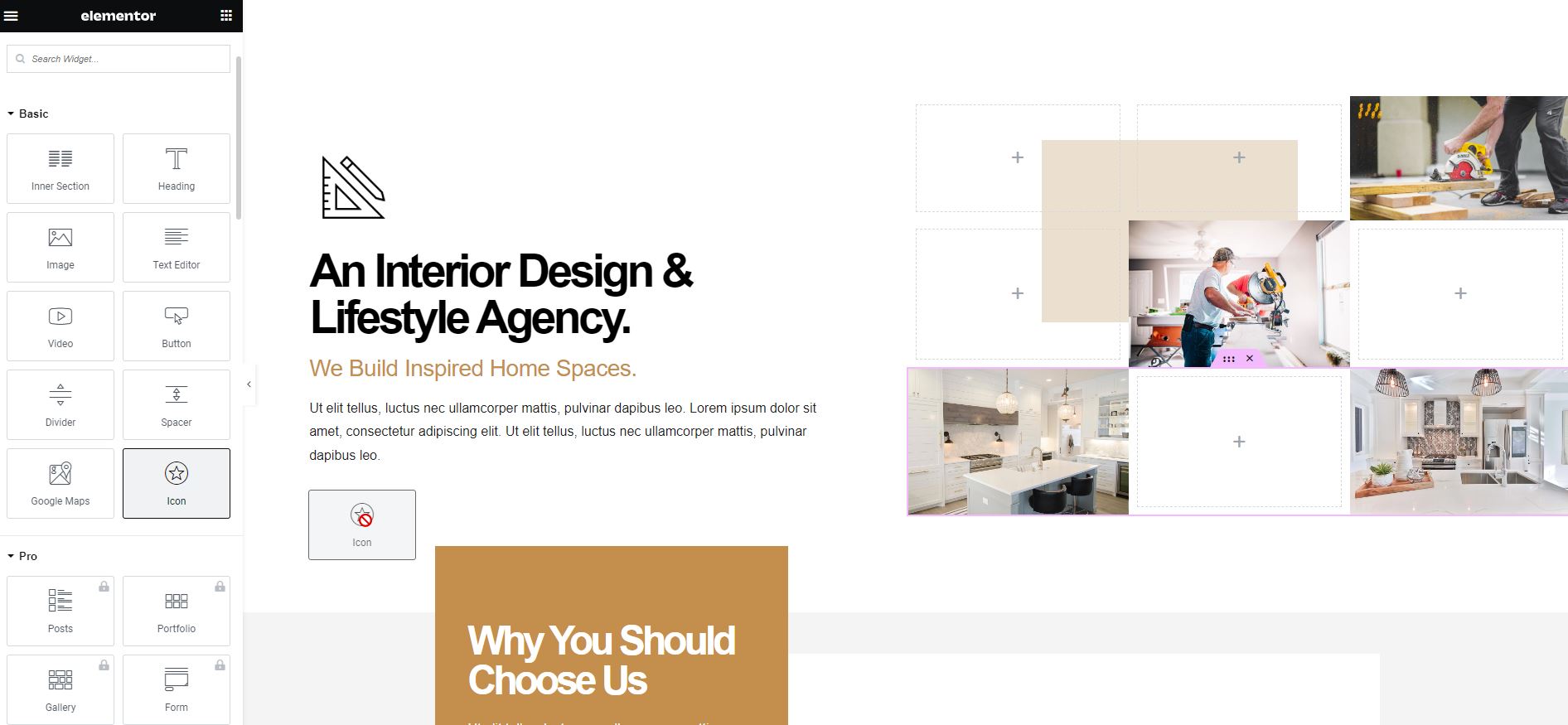
A sidebar full of widgets and templates will appear when Elementor loads, along with a blank canvas. Simply drag a widget from the sidebar and drop it onto the canvas to add it to your page. The widget can then be modified by changing its settings on the left sidebar.
You can create a custom header section on your homepage by dragging and dropping a “Header” widget. Logos, menus, and other elements can then be added to the header.
Add sections to your homepage by dragging and dropping widgets. A variety of widgets are available, including text boxes, images, videos, and more.
You can customize the appearance of your widgets by adjusting their settings in the left-hand sidebar. It is possible to change the font, color, size, and other attributes of each widget.
You can arrange your widgets simply by dragging and dropping them. Creating a more complex homepage layout is also possible using Elementor’s column and section settings.
One benefit of build a custom homepage with a WordPress page builder like Elementor is that you can quickly create your homepage using pre-built templates. You can use the library of templates provided by Elementor as a jumping off point for your homepage. To browse the available templates, merely click the “Templates” tab on the Elementor sidebar.
Click the “Publish” button to make your homepage live on your website once you’ve customized it as you like.

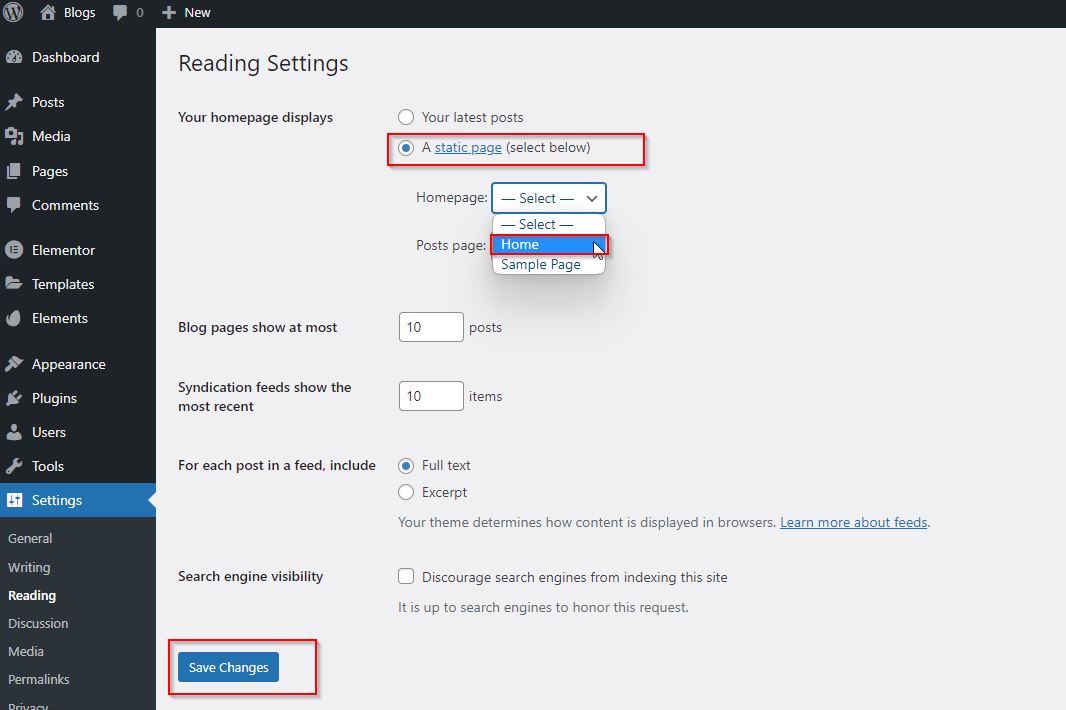
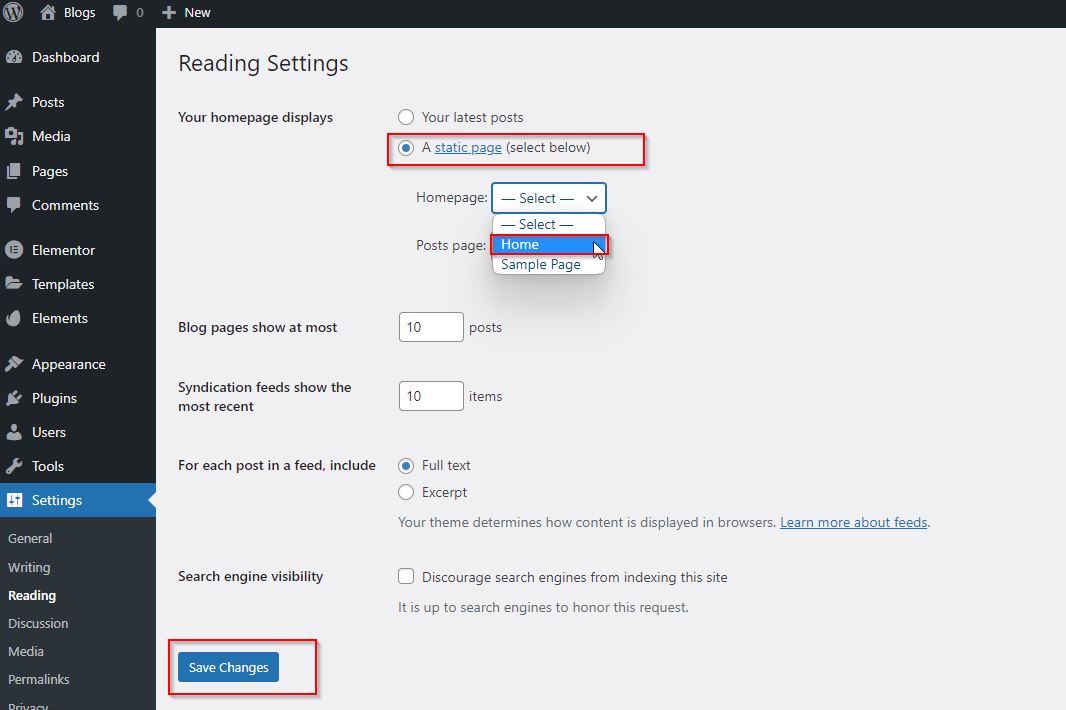
You should make your custom homepage your website’s default homepage now that you’ve finished creating it. Go to Settings > Reading in your WordPress dashboard to accomplish this.
Select “A static page” under “Your homepage displays,” then select your new homepage from the drop-down menu. To save your settings, click the “Save Changes” button.
Congratulations! You’ve now used a WordPress page builder to successfully design a unique homepage.
Tips for build a custom homepage with a WordPress page builder,
- Keep your homepage straightforward and concentrated on your main points. Try not to pack the page with too much information.
- Make your homepage visually appealing by using photographs and graphics of the highest quality.
- Make sure visitors can quickly locate what they’re looking for on your site and that it is simple to browse.
- Make sure your homepage looks excellent and works properly on desktop and mobile by testing it on various devices.
- A/B testing can be used to evaluate various iterations of your homepage and determine which one performs the best.
WordPress page builders make it easy to build a custom homepage that looks professional and is tailored to your needs, so build a custom homepage with a WordPress page builder. It is possible to create a homepage that engages visitors and drives conversions with the right tools and a little bit of creativity. A custom homepage can make you stand out in a crowded online market, whether you’re a blogger, entrepreneur, or small business owner. Why not give it a try? Elementor is a page builder that lets you create a homepage that you’ll be proud to show off.