WordPress Web Design
In this guide, we’ll take a deep dive into WordPress web design, covering everything from the basics of getting started to more advanced techniques for customizing your site. Whether you’re a beginner just starting out or an experienced developer looking to take your skills to the next level, this guide has something for everyone.
Table of Contents
When it comes to building a website, WordPress is undoubtedly one of the most popular platforms out there. And for good reason – it’s flexible, easy to use, and has a massive community of developers and designers constantly creating new themes, plugins, and other tools to help users build their dream website.
Before we dive into the nitty-gritty of web design, let’s start with the basics of setting up a WordPress site. Here are the steps you’ll need to follow.

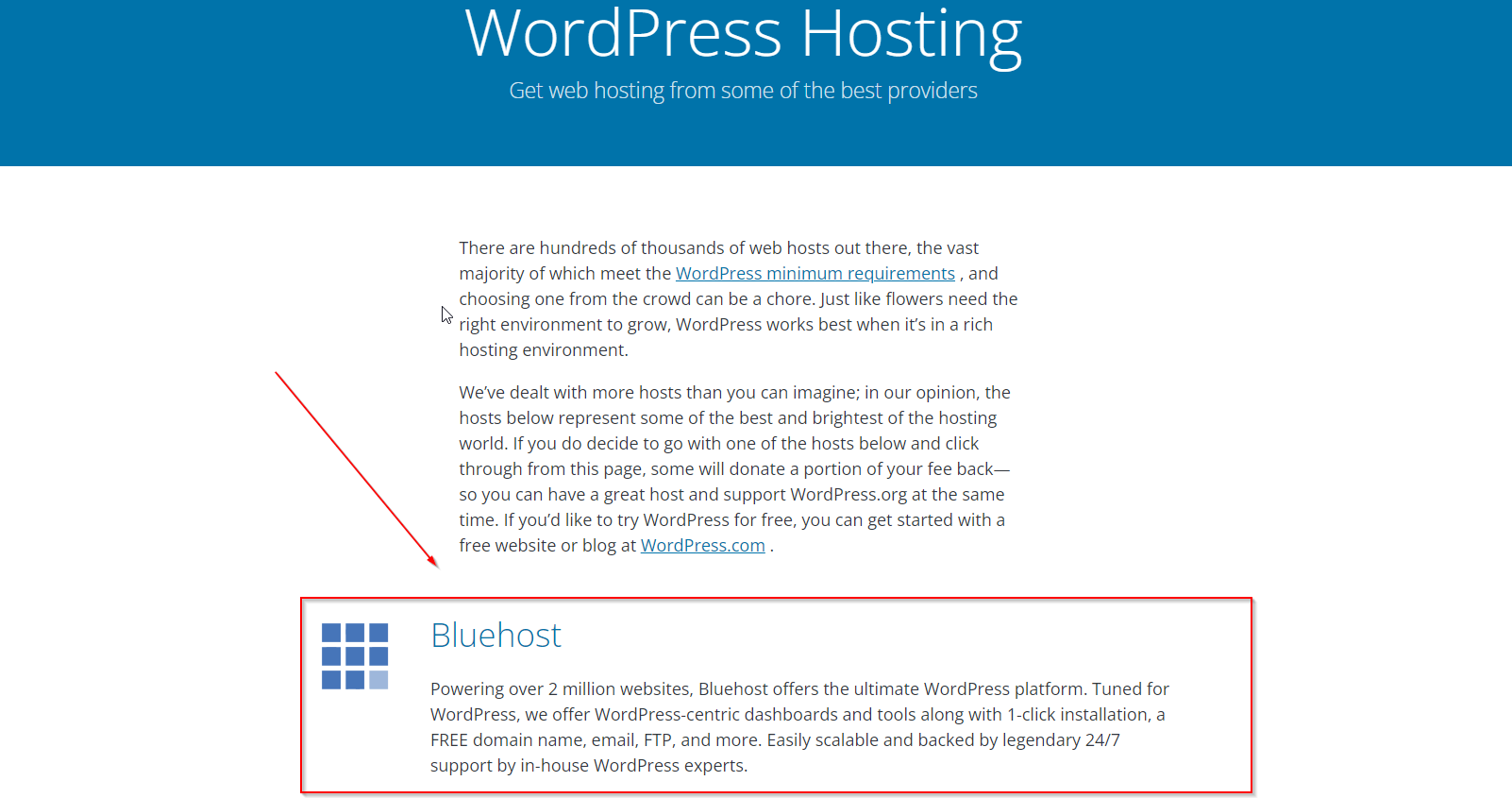
There are plenty of hosting providers out there, but not all of them are created equal. Look for a provider that offers reliable uptime, fast loading speeds, and good customer support.
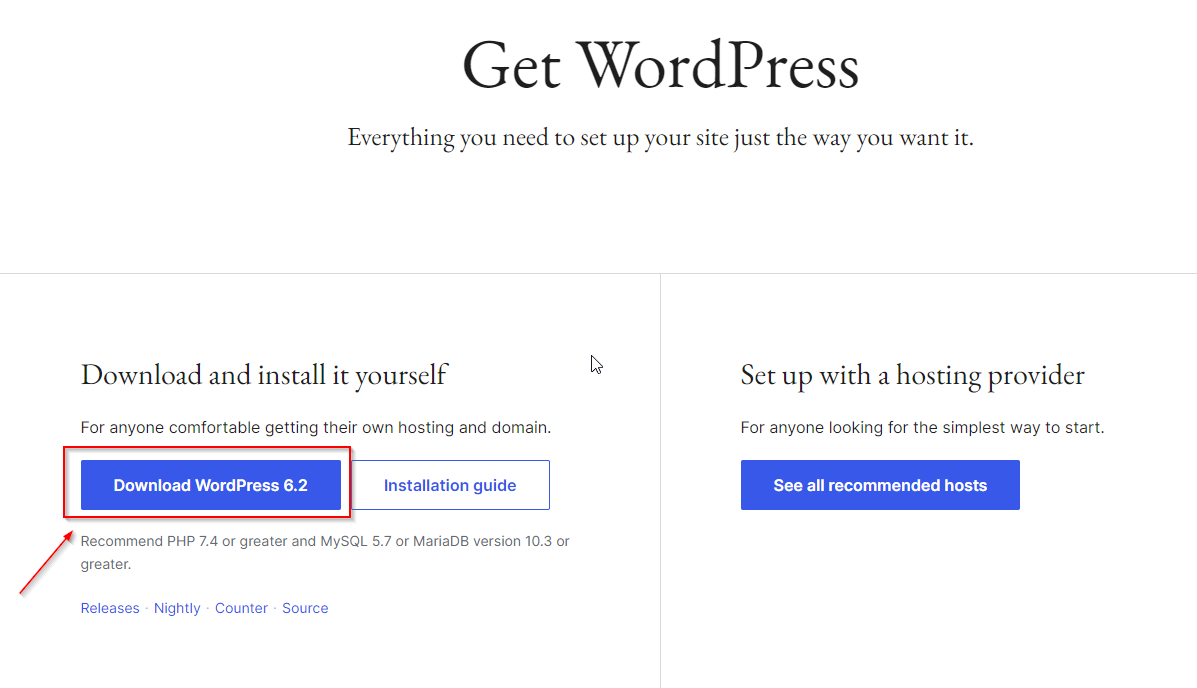
Many hosting providers offer one-click WordPress installations, which makes getting started a breeze. If not, you’ll need to download WordPress from the official website and upload it to your hosting account manually.

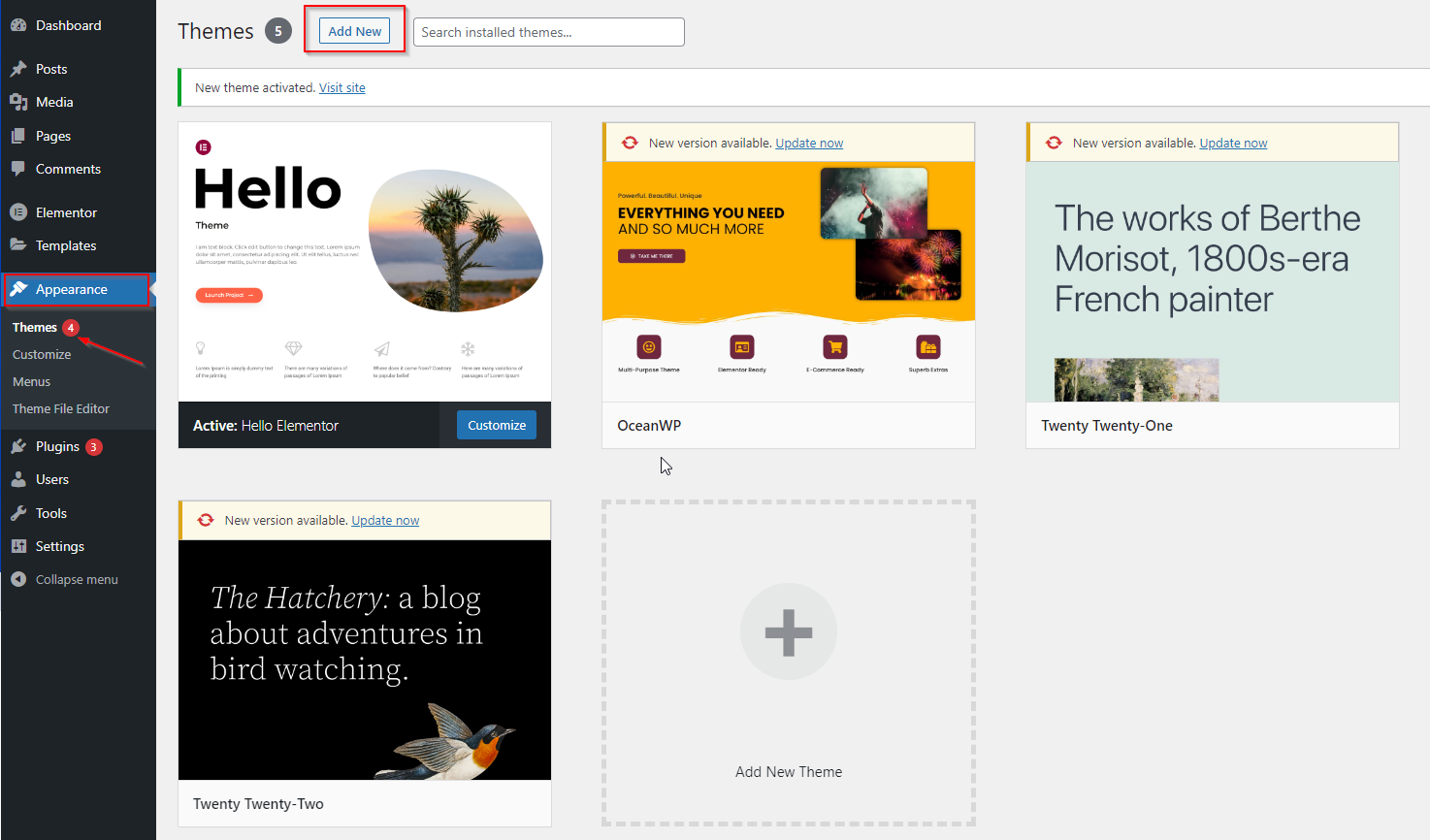
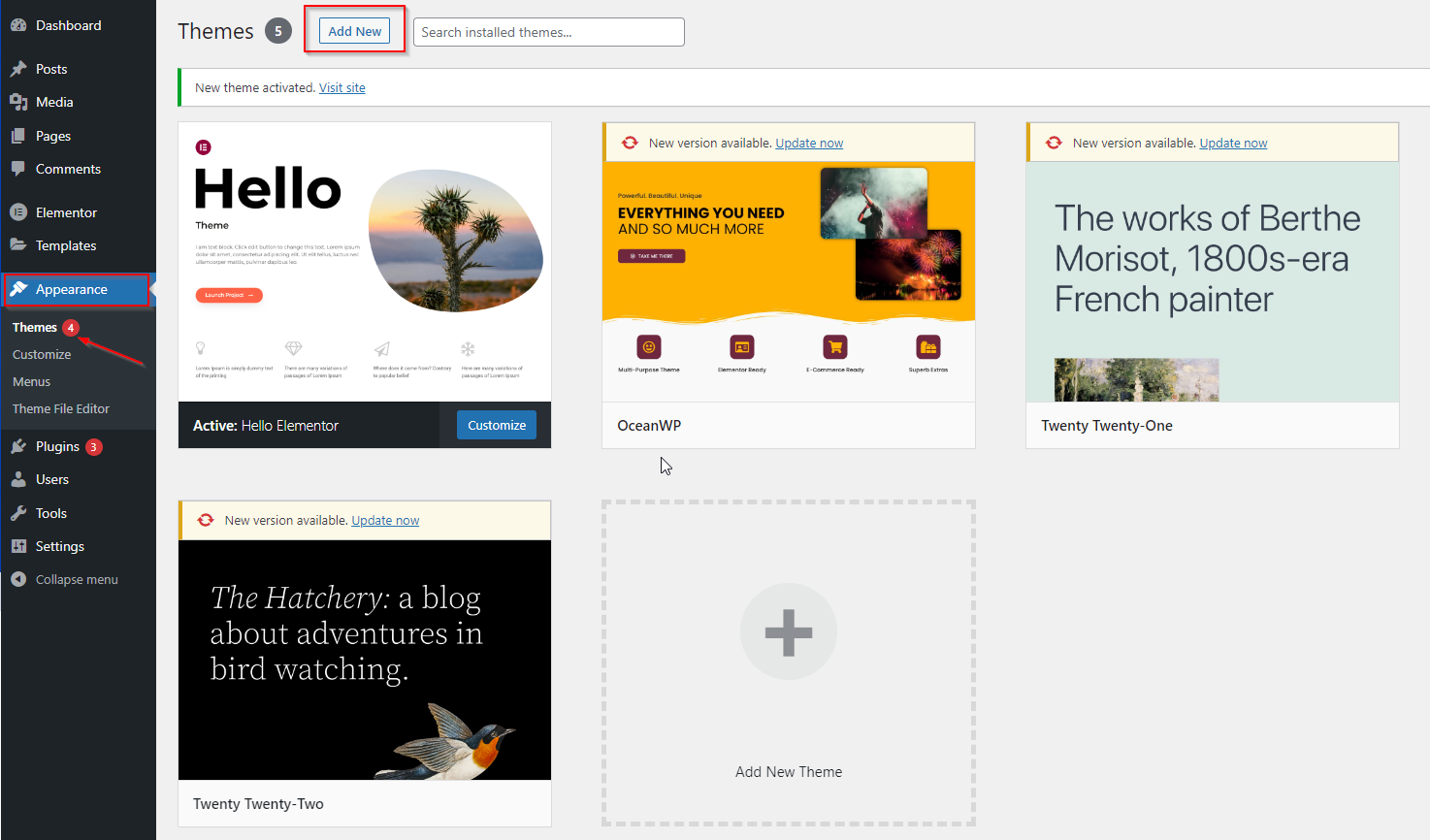
WordPress offers a vast library of themes to choose from, both free and paid. Look for a theme that suits the style and functionality you’re looking for.

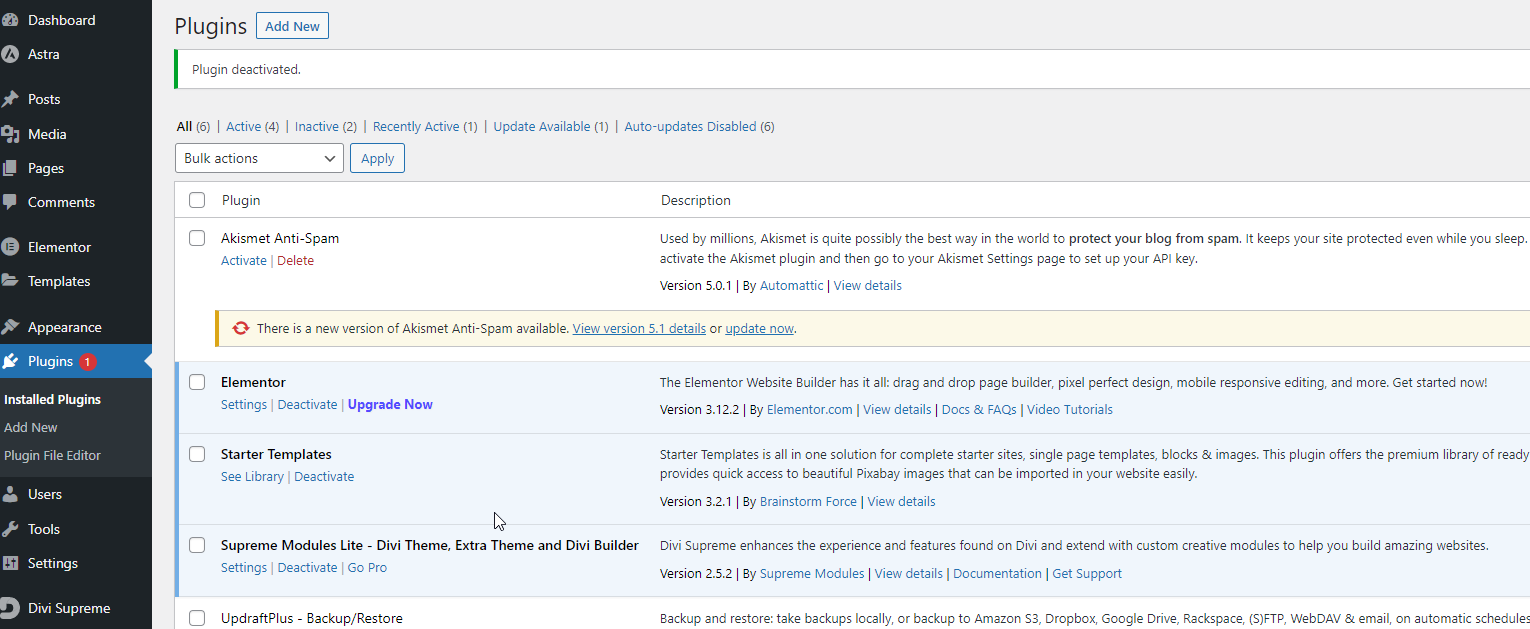
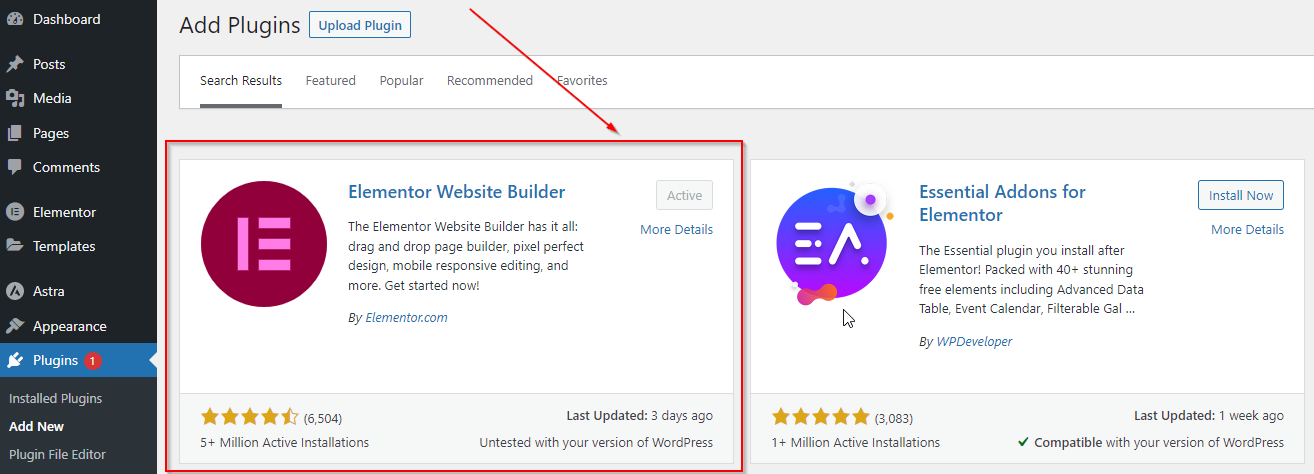
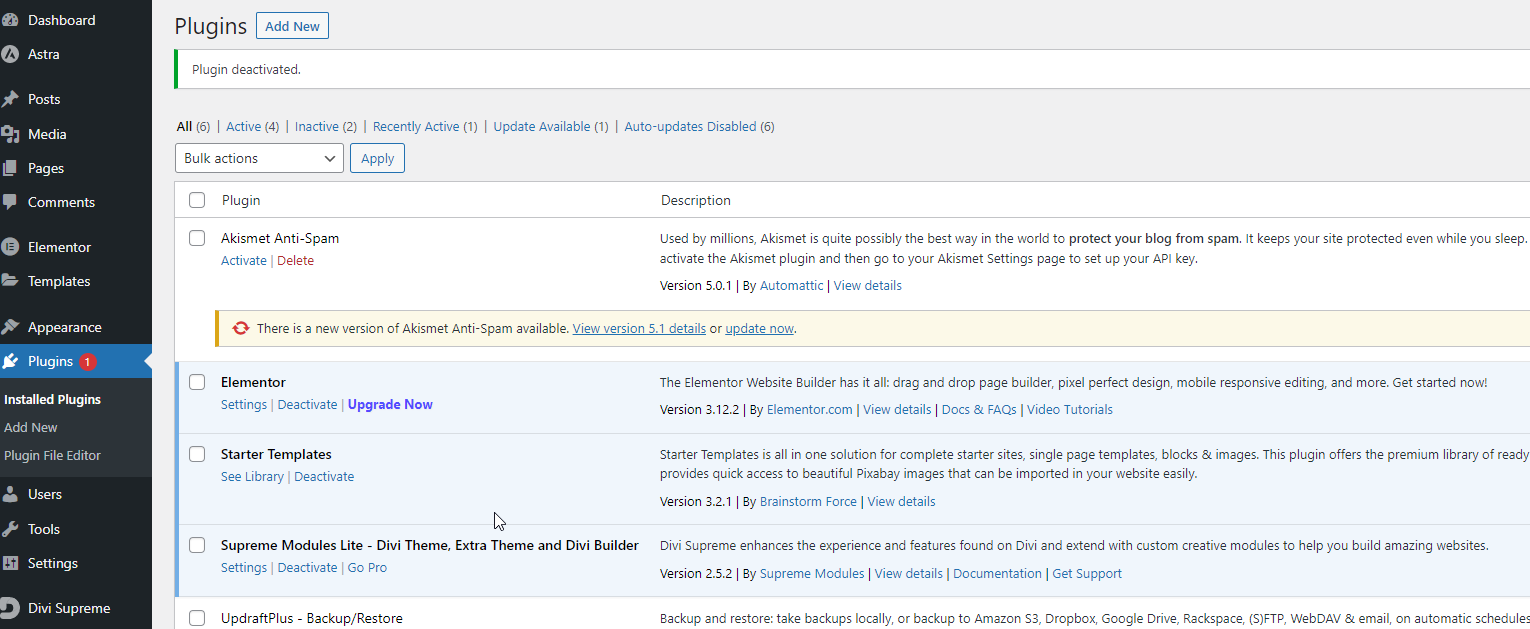
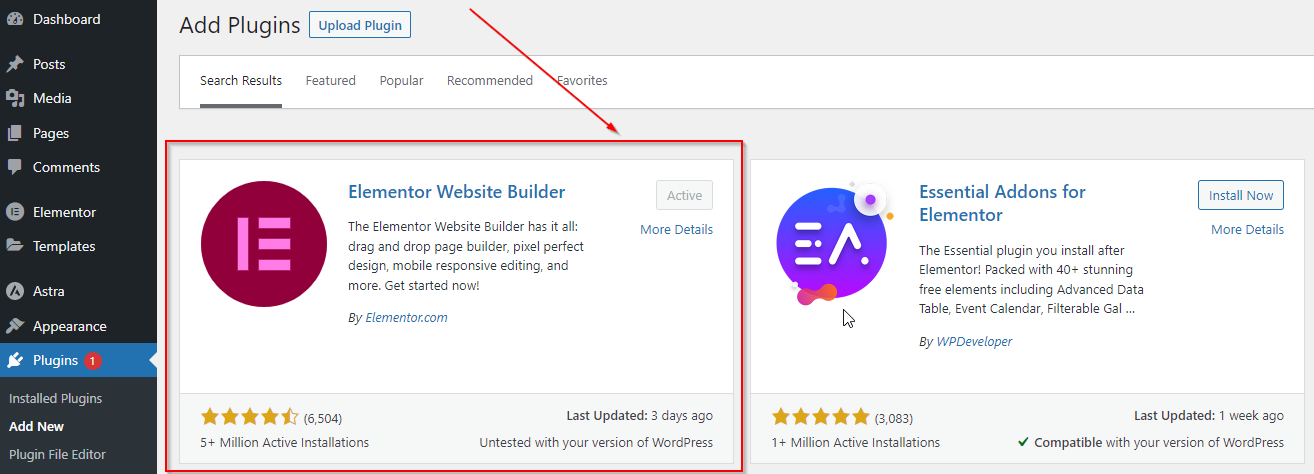
Plugins are like apps for your website, adding new features and functionality. Some essential plugins include security plugins, backup plugins, and SEO plugins.
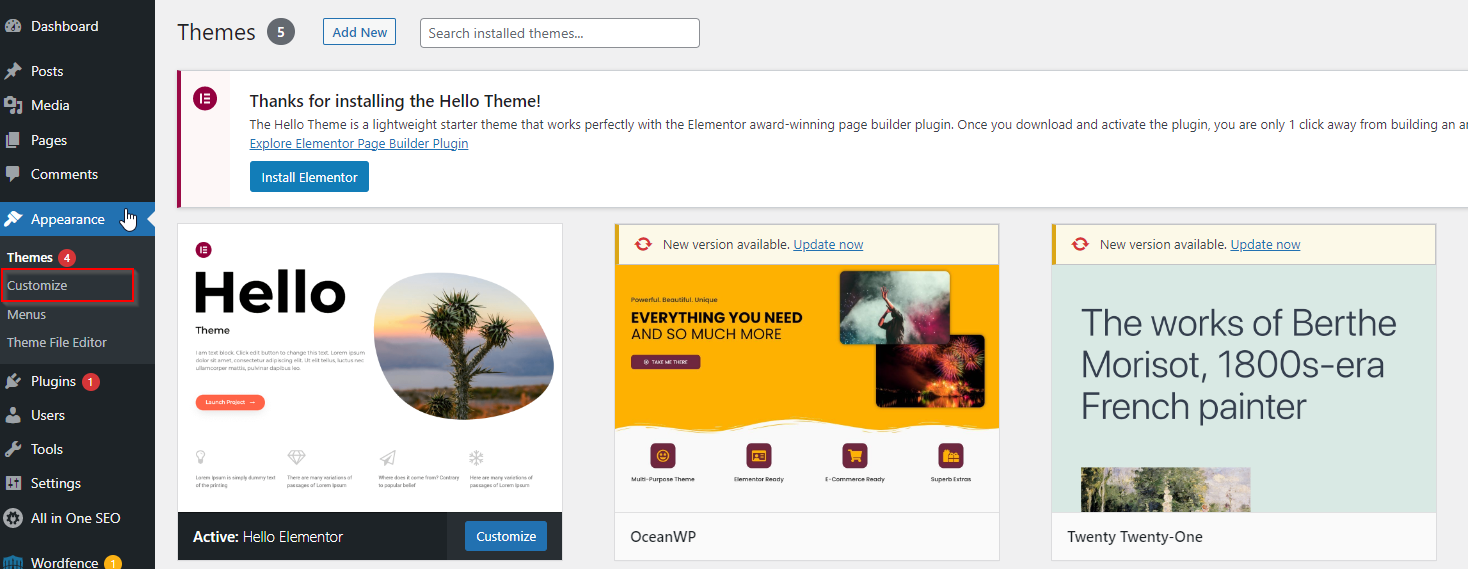
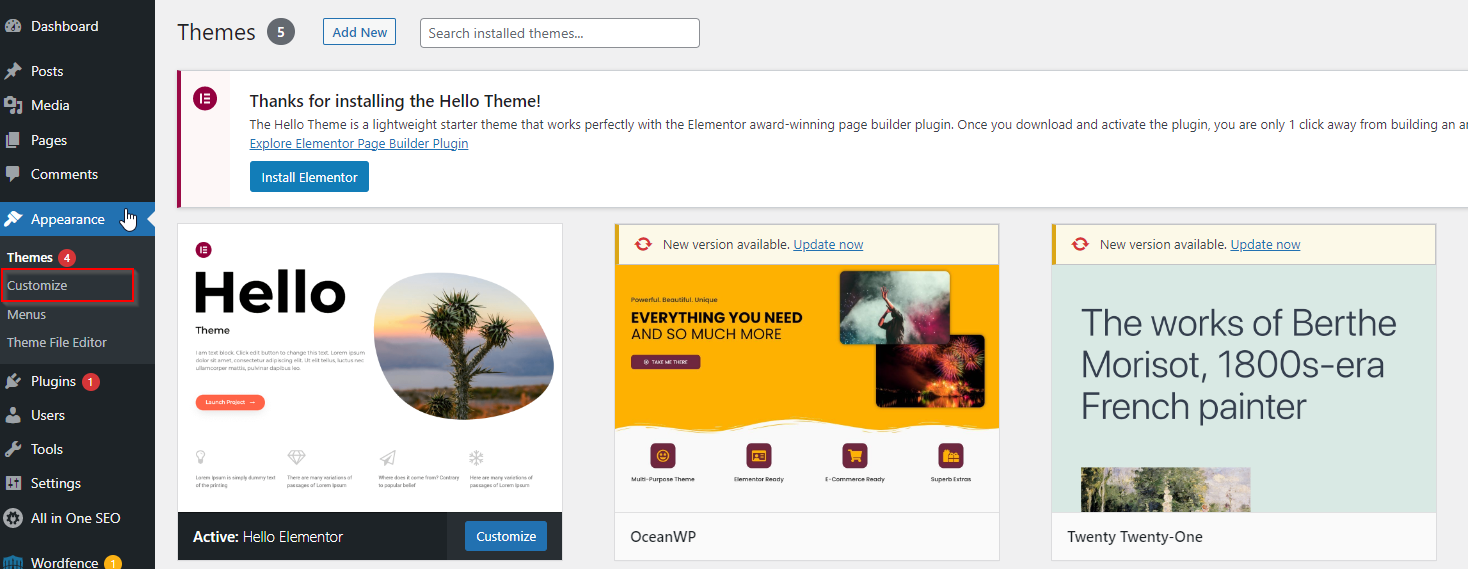
Once you’ve got the basics set up, it’s time to start customizing your site. This includes adding your logo and branding, setting up your menu, and configuring any necessary settings.
Now that you’ve got the basics down, let’s dive into some best practices for designing a WordPress site that looks great and functions smoothly.
Keep it simple: While it can be tempting to cram your site full of flashy animations, videos, and other bells and whistles, the best designs are often the simplest. Keep your layout clean and easy to navigate, with plenty of white space to let your content breathe.
Use high-quality images: Images are a crucial part of any website, and poor-quality images can make even the most well-designed site look unprofessional. Make sure to use high-quality images that are properly sized and optimized for the web.
Choose a mobile-friendly theme: With more and more people browsing the web on their mobile devices, it’s essential to choose a theme that looks great on all screen sizes. Look for a theme that’s fully responsive, meaning it adapts to different screen sizes and resolutions.
Optimize your site for speed: Slow-loading sites can be frustrating for users and can negatively impact your search engine rankings. Make sure to optimize your site for speed by compressing images, minimizing code, and using a caching plugin.
Keep it accessible: Your site should be accessible to everyone, regardless of any disabilities they may have. This means using proper heading tags, providing alt text for images, and making sure your site is navigable using a keyboard.
If you’re an experienced designer looking to take your WordPress skills to the next level, here are some more advanced techniques you can use to create truly custom sites.

While many themes offer plenty of customization options out of the box, you may want to take things further by customizing your theme’s code. This can involve creating a child theme to avoid losing your changes during updates, and then using custom CSS to make changes to your site’s appearance.

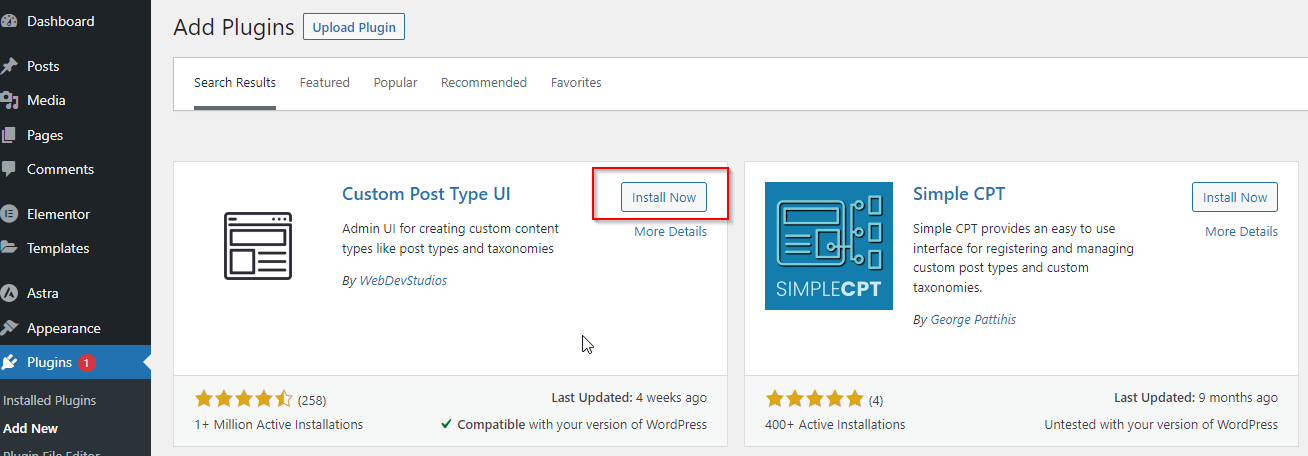
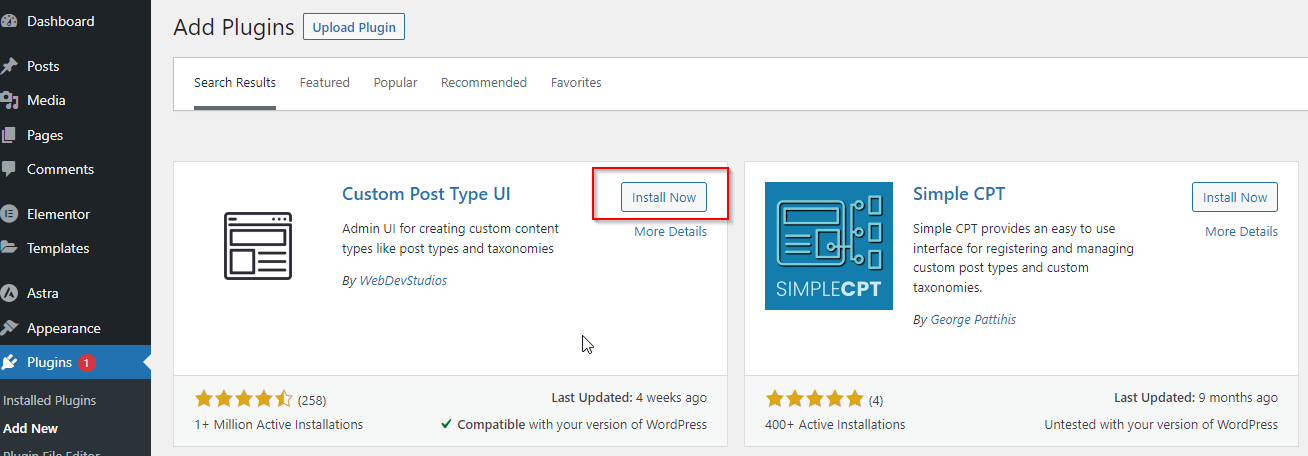
is an essential part of WordPress web design. By default, WordPress provides several post types, but sometimes you need to create custom post types to better organize your content or display it in a specific way. Custom post types allow you to add additional fields and functionalities to your posts, making them more useful and informative for your readers. By following best practices for WordPress design, you can ensure that your custom post types are well-designed and easy to use.

is another great way to enhance your WordPress web design. Page builders like Elementor, Beaver Builder, and Divi allow you to create complex page layouts without any coding knowledge. These tools can be especially useful if you want to create unique and eye-catching designs quickly. However, it’s important to use page builders judiciously and not overdo it with too many elements, which can slow down your site and harm your SEO.
is another key aspect of WordPress web design. Templates control the overall layout and design of your site, and custom templates can be used for specific pages or post types. You can create custom templates using the template hierarchy or by creating a custom page template. By creating templates that are optimized for SEO and user experience, you can improve the overall performance and functionality of your WordPress site.
For WordPress web design, optimizing your site for SEO is essential. In order to rank well in search engine results pages and attract more organic traffic, you should follow best practices for SEO. A few SEO techniques include optimizing meta tags, creating XML sitemaps, and using keywords effectively. Maintaining a competitive and effective WordPress site requires implementing these strategies and staying up-to-date with the latest SEO trends.